Link to project: https://editor.p5js.org/allenscai/sketches/k4KMGDu3m
(It should run fine in the online editor, but if it doesn’t work or something then message / email me and I can send you the zipped code to run locally)
(Also if you want to play the demo you can press the word “play” on the second screen to change to the demo before you tap to start. The demo has some more dialogue text changes; I was not able to implement all those text changes into the full thing.)
INTRODUCTION
My visual media project took the form of a “musicians wanted” poster in which a local Atlanta indie rock band is looking for a drummer to join their group. These kinds of posters usually have a couple different purposes: the primary purpose is of course to find a drummer that would fit their group, but the poster also is a way for bands to advertise themselves–their identity and style of music and aesthetic–and by presenting more information through links to their music and social media they can build attention while also giving potential new bandmates an idea of what the band is like. This interactive poster-slash-rhythm-game facilitates this goal by providing information about a prospective drummer’s requirements and qualifications while also allowing them to listen to and play along with a representative song from the band’s catalog. By having the drummer play along and get scored, the poster serves as a screener for any potential band members.
INSPIRATION
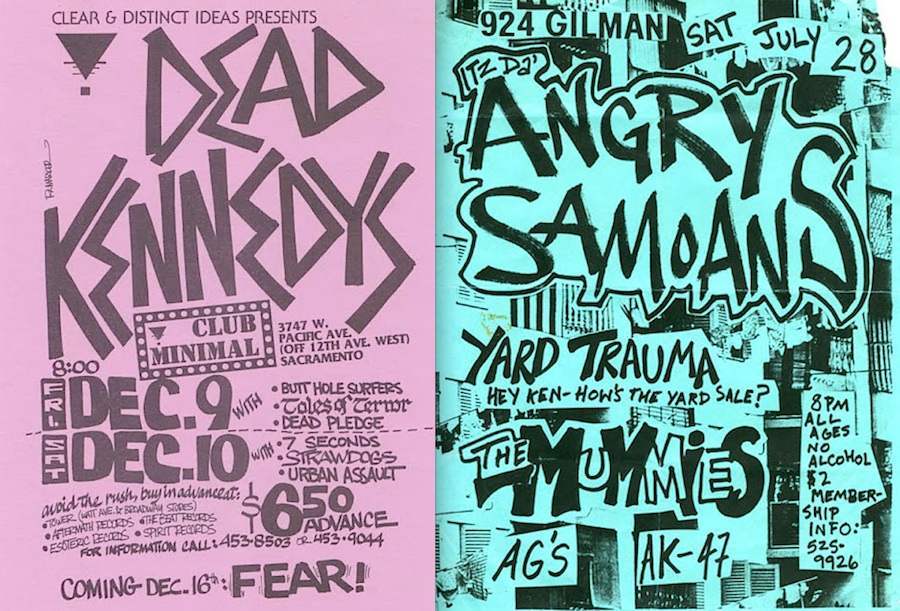
To get an idea of the style of the poster, I looked at various old punk band posters for inspiration: in particular, I admired the DIY style of many of the posters as well as the limited color palette–usually sticking to one or two colors for the poster design.


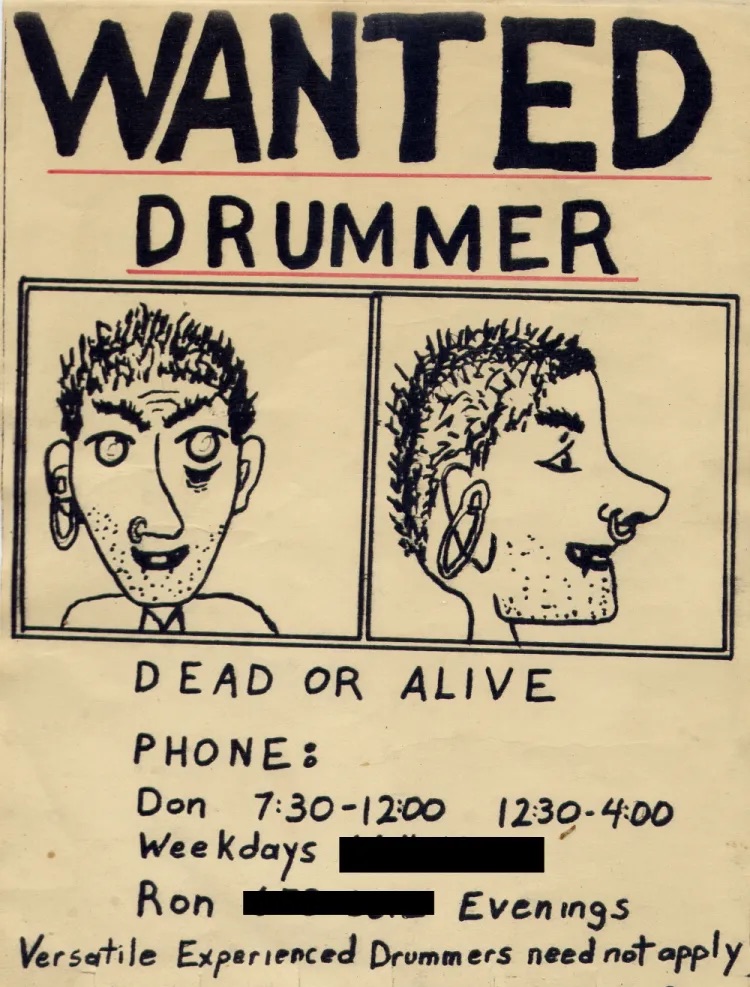
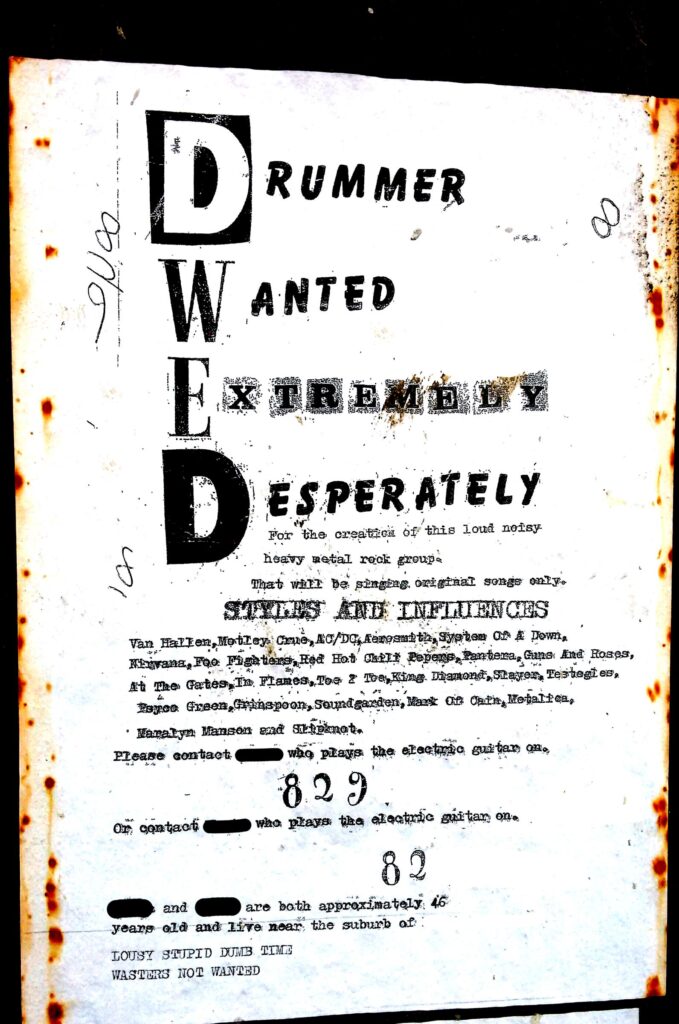
I also looked at various examples of “Musician Wanted” posters and flyers, which also had that sense of DIY-ness. This checks out especially for smaller, more local bands or just friends who want to get together and jam.


Even as I started to lean away from the old punk influence and think just indie rock, alternative rock, and punk aesthetic in general, I still found that common thread of DIY / messy / unstudied vibe, which is what made me want to hand-draw the various assets that make up my poster.
DESIGN

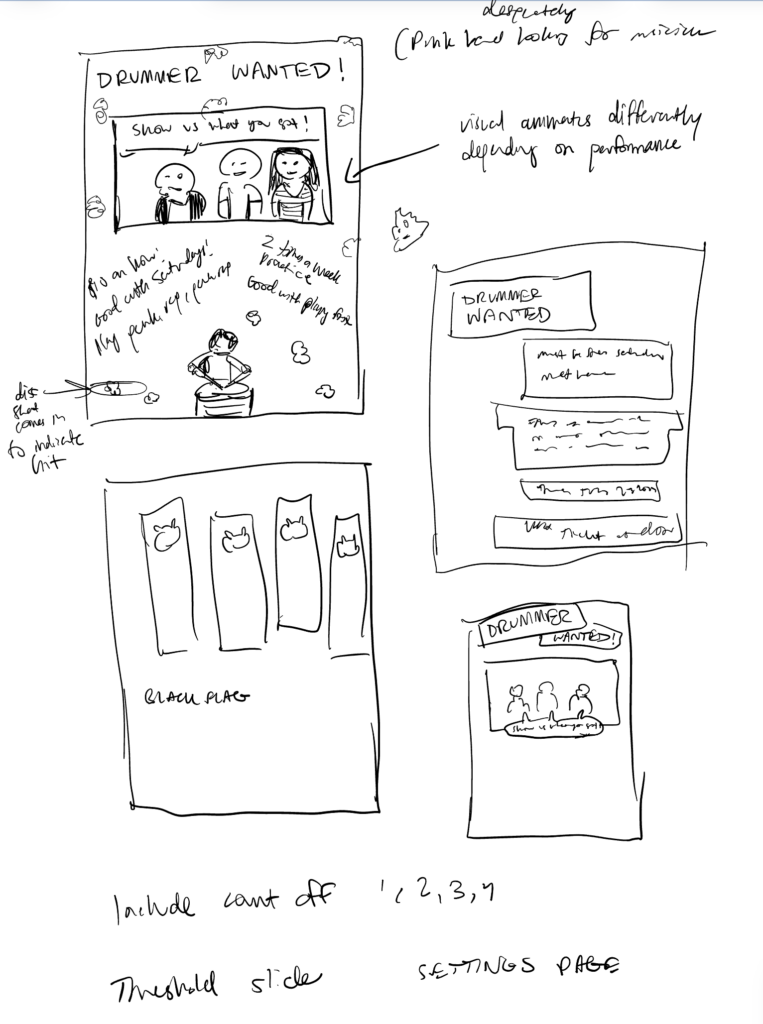
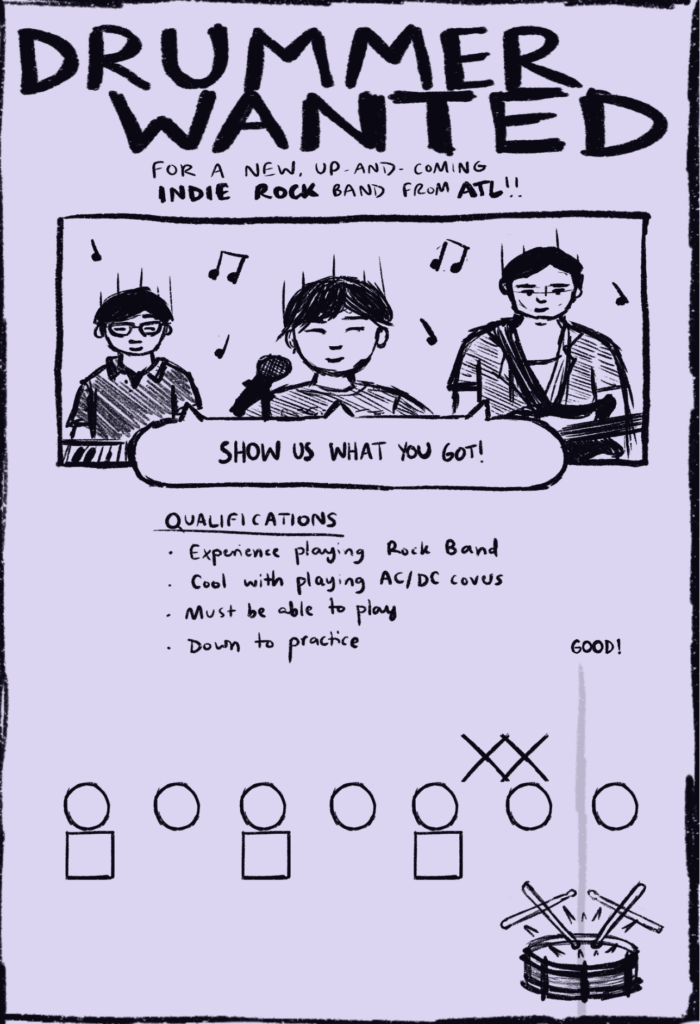
This poster from Hachi provided me a solid foundation from which to build my poster design. I liked the idea of the band members being depicted as cartoons and thought that I could have them be interactive or at least responsive in some way in my own poster. I created some initial sketches for the layout of the poster; I also considered some other designs inspired by those other punk posters but found myself drawn back (no pun intended) to the idea of the band members being an audience to the user, observing their performance. The performance aspect was developed through the feedback sessions in class, where it became clear that this drummer wanted poster could have opportunities for mic input in some form. I likely gravitated toward the drumming feature because it would be easier to handle than something involving pitch, and I was also playing a good amount of Rhythm Doctor at the time.


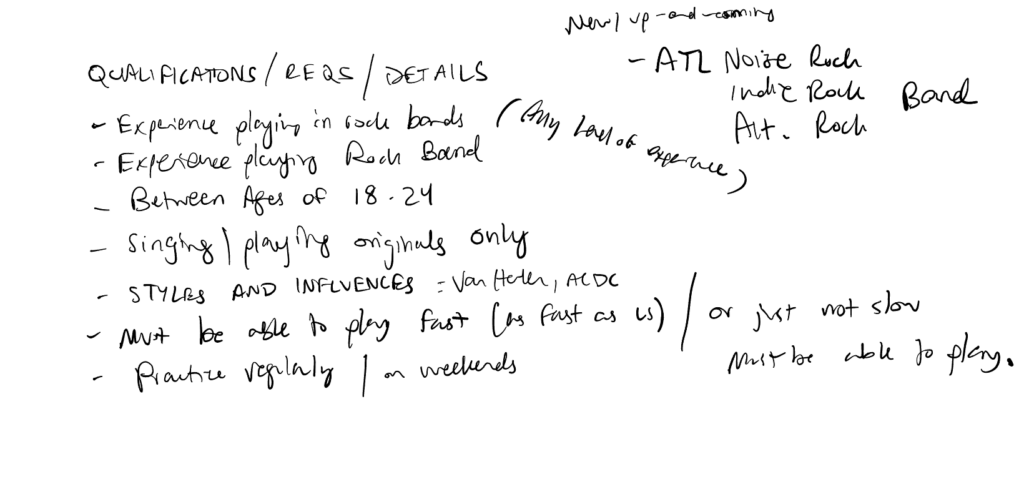
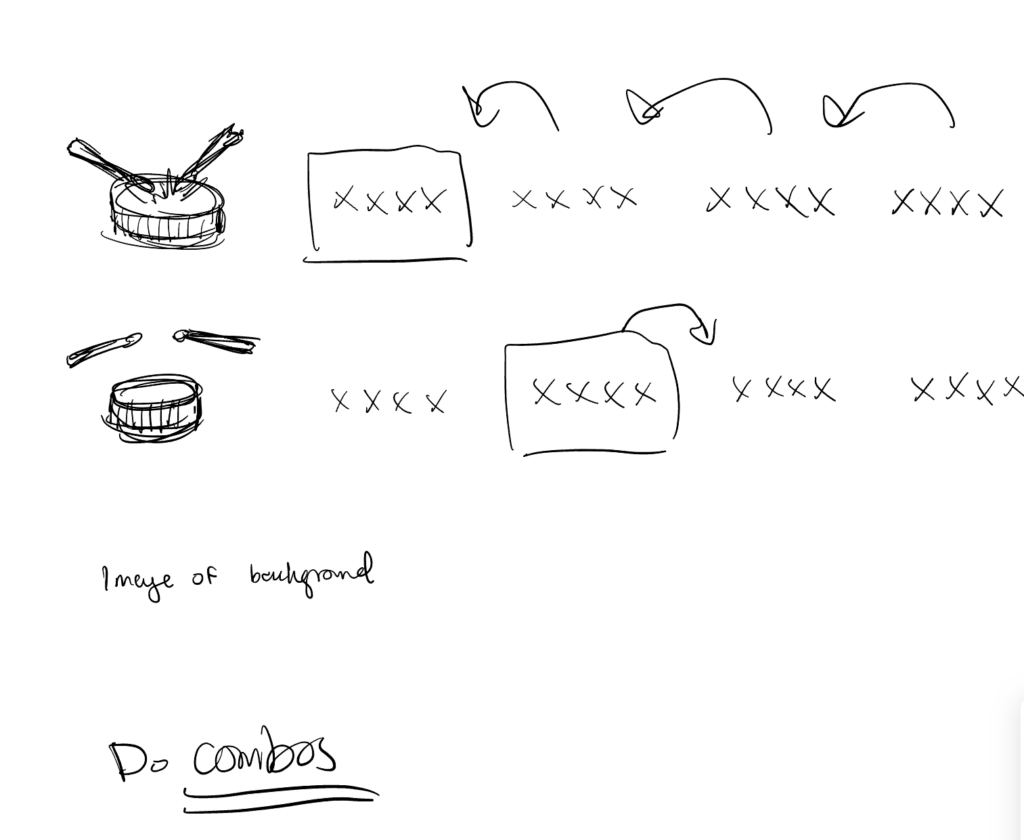
Other aspects I considered during this ideation phase was how to change the poster (text and image elements) based on the performance, how to display the beats for drumming in a way that would be intuitive to musicians and non-musicians, and how to handle audio output affecting audio input. I also knew that, since I was working on a music-related project, I wanted to incorporate music-making with my friends in the cohort, and I was glad that the design space of this project allowed for that to happen.

IMPLEMENTATION

The gameplay is pretty straightforward; after the initial page that allows the user to respond to the “challenge” presented, the user goes directly into the game. The backing track is the song that I made with my friends Disha and Paul, and the user has to drum along to the track, being prompted by different shapes which correspond to different note lengths. In practice, the user does not need to know the difference between the note lengths but just has to hit each shape as it touches the vertical line. There is feedback letting the user know how accurately they hit the beat.

As the user continues to drum, certain text and images will change. After a certain amount of successful hits in a row, the band members will change to a different animation that expresses their satisfaction with the user’s performance. Missing beats will result in a different, sadder response. The internal score, which decides whether the user “makes” the band at the end, is calculated by the amount of successful hits divided by the total number of “notes” or beats. The narrative idea behind the ending is that if the user is good enough, then the band members will prompt the user to reach out. How this works in the implementation is that the canvas is resized to show tear-off tabs, and when the user takes one, they get the information needed to contact the band. If the user does not get a high enough score, the band simply thanks for their time playing the game.
REFLECTION
This was a really fun project to work on, and it was almost meta in that the song that we made fit into the narrative context of the project itself; this is emphasized by the fact that the band members on the poster were just cartoon sketches of Disha, Paul, and me.
There were some ideas I had that I either did not have time to complete or could not figure out. I wanted to add some more complexity to the gameplay, such as having emphasized or held beats, which could have also provided more distinction between the levels of difficulty. One of my classmates also suggested the idea that I combine the mic drumming with key inputs so as to distinguish between different kinds of taps–for instance, mic drumming for the kick and tapping spacebar for the snare. While I thought this would be cool, I did not have enough time to work on this implementation. Along the same lines, it would have been interesting to use ml5.js to distinguish between a thump, clap, and snap into the mic, each of which could have represented a different part of a drum beat–however, I did not know how accurate the learning model would be when one is playing the backing track out loud at the same time. I also wanted to have a more rigorous grading system but ultimately settled for the hit / total formula; I was considering including timing and higher combos as part of the equation.
Even with all of these missed opportunities, I believe the final product was still effective as an interactive extension of a typical musician wanted poster.
ACKNOWLEDGEMENTS
Thank you to Disha Sikaria and Paul Josel for providing vocals and guitar for the song and overall just making the song a whole lot better.
I’d also like to thank my old bandmates Kei, Fatih, and Elisha, as the initial idea and structure of the song sprung from a jam session we had.

Leave a Reply